|
700
|
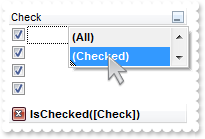
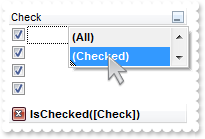
How can I filter the check-boxes (method 1)

with thisform.Grid1
with .Columns.Add("Check")
with .Editor
.EditType = 19
.Option(17) = 1
endwith
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterType = 6
endwith
with .Items
.AddItem(.T.)
.AddItem(.T.)
.AddItem(.F.)
.AddItem(.T.)
.AddItem(.F.)
.AddItem(.T.)
.AddItem(.F.)
endwith
endwith
|
|
699
|
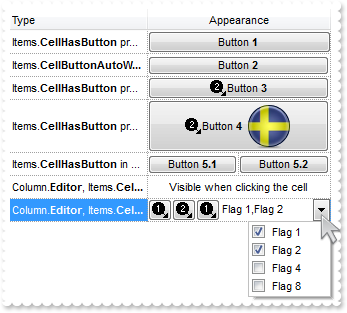
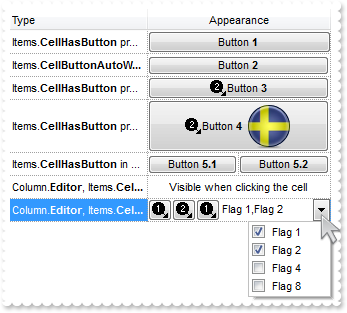
How can add a button to control

*** ButtonClick event - Occurs when user clicks on the cell's button. ***
LPARAMETERS Item, ColIndex, Key
with thisform.Grid1
DEBUGOUT( "ButtonClick" )
DEBUGOUT( .Items.CellCaption(Item,ColIndex) )
DEBUGOUT( Key )
endwith
with thisform.Grid1
.BeginUpdate
.DefaultItemHeight = 22
.HeaderHeight = 22
.Appearance = 0
.DrawGridLines = -2
.ScrollBySingleLine = .F.
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Object.HTMLPicture("pic1") = "c:\exontrol\images\auction.gif"
with .Columns
with .Add("Type")
.Width = 48
.Def(17) = 1
endwith
with .Add("Appearance")
.Def(17) = 1
.Alignment = 1
.HeaderAlignment = 1
endwith
endwith
with .Items
h = .AddItem("Items.<b>CellHasButton</b> property")
.CellValue(h,1) = "Button <b>1</b>"
.CellHasButton(h,1) = .T.
h = .AddItem("Items.<b>CellButtonAutoWidth</b> property")
.CellValue(h,1) = " Button <b>2</b> "
.CellHasButton(h,1) = .T.
.CellButtonAutoWidth(h,1) = .T.
h = .AddItem("Items.<b>CellHasButton</b> property")
.CellValue(h,1) = " <img>2</img>Button <b>3</b> "
.CellHasButton(h,1) = .T.
.CellButtonAutoWidth(h,1) = .T.
h = .AddItem("Items.<b>CellHasButton</b> property")
.ItemHeight(h) = 32
.CellValue(h,1) = " <img>2</img>Button <b>4</b> <img>pic1</img> "
.CellHasButton(h,1) = .T.
.CellButtonAutoWidth(h,1) = .T.
h = .AddItem("Items.<b>CellHasButton</b> in splitted cells")
.CellValue(h,1) = " Button <b>5.1</b> "
.CellHasButton(h,1) = .T.
.CellButtonAutoWidth(h,1) = .T.
s = .SplitCell(h,1)
.CellValue(0,s) = " Button <b>5.2</b> "
.CellHasButton(0,s) = .T.
.CellButtonAutoWidth(0,s) = .T.
h = .AddItem("Column.<b>Editor</b>, Items.<b>CellEditor</b>")
.CellValue(h,1) = "Visible when clicking the cell"
with .CellEditor(h,1)
.EditType = 1
.AddButton("B1",1,0,"This is a bit of text that's shown when the cursor hovers the button B1")
.AddButton("B3",2,1,"This is a bit of text that's shown when the cursor hovers the button B3")
.AddButton("B4",1,1,"This is a bit of text that's shown when the cursor hovers the button B4")
.ButtonWidth = 24
endwith
h = .AddItem("Column.<b>Editor</b>, Items.<b>CellEditor</b>")
.CellValue(h,1) = 3
with .CellEditor(h,1)
.EditType = 6
.AddItem(1,"Flag 1")
.AddItem(2,"Flag 2")
.AddItem(4,"Flag 4")
.AddItem(8,"Flag 8")
.AddButton("C1",1,0,"This is a bit of text that's shown when the cursor hovers the button C1")
.AddButton("C3",2,0,"This is a bit of text that's shown when the cursor hovers the button C2")
.AddButton("C4",1,0,"This is a bit of text that's shown when the cursor hovers the button C3")
.ButtonWidth = 24
endwith
endwith
.EndUpdate
endwith
|
|
698
|
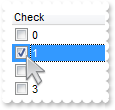
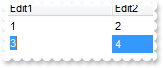
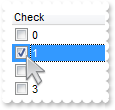
The item is not getting selected when clicking the cell's checkbox. What should I do

*** CellStateChanged event - Fired after cell's state has been changed. ***
LPARAMETERS Item, ColIndex
with thisform.Grid1
.Items.SelectItem(Item) = .T.
endwith
with thisform.Grid1
.Columns.Add("Check").Def(0) = .T.
with .Items
.AddItem(0)
.AddItem(1)
.AddItem(2)
.AddItem(3)
endwith
endwith
|
|
697
|
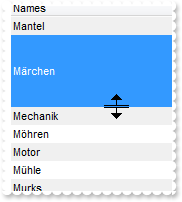
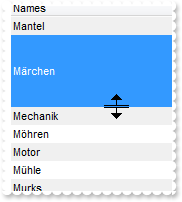
Is it possible to limit the height of the item while resizing

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.Grid1
.Items.ItemMinHeight(Item) = 18
.Items.ItemMaxHeight(Item) = 72
endwith
with thisform.Grid1
.BeginUpdate
.ItemsAllowSizing = -1
.ScrollBySingleLine = .F.
.BackColorAlternate = RGB(240,240,240)
.Columns.Add("Names")
with .Items
.AddItem("Mantel")
.AddItem("Mechanik")
.AddItem("Motor")
.AddItem("Murks")
.AddItem("Märchen")
.AddItem("Möhren")
.AddItem("Mühle")
endwith
.Columns.Item(0).SortOrder = 1
.EndUpdate
endwith
|
|
696
|
Is it possible to copy the hierarchy of the control using the GetItems method

with thisform.Grid1
.LinesAtRoot = -1
.Columns.Add("Def")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
endwith
.PutItems(.GetItems(-1))
endwith
|
|
695
|
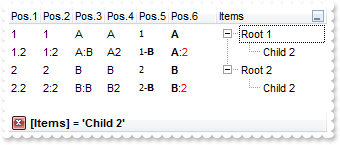
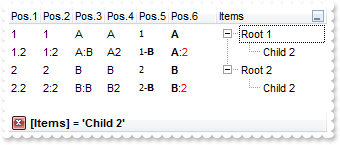
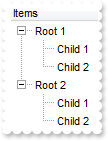
Is it possible to auto-numbering the children items but still keeps the position after filtering

with thisform.Grid1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.FilterType = 240
.Filter = "Child 2"
endwith
with .Columns.Add("Pos.1")
.FormatColumn = "1 ropos ''"
.Position = 0
.Width = 32
.AllowSizing = .F.
endwith
with .Columns.Add("Pos.2")
.FormatColumn = "1 ropos ':'"
.Position = 1
.Width = 32
.AllowSizing = .F.
endwith
with .Columns.Add("Pos.3")
.FormatColumn = "1 ropos ':|A-Z'"
.Position = 2
.Width = 32
.AllowSizing = .F.
endwith
with .Columns.Add("Pos.4")
.FormatColumn = "1 ropos '|A-Z|'"
.Position = 3
.Width = 32
.AllowSizing = .F.
endwith
with .Columns.Add("Pos.5")
.FormatColumn = "'<font Tahoma;7>' + 1 ropos '-<b>||A-Z'"
.Def(17) = 1
.Position = 4
.Width = 32
.AllowSizing = .F.
endwith
with .Columns.Add("Pos.6")
.FormatColumn = "'<b>'+ 1 ropos '</b>:<fgcolor=FF0000>|A-Z|'"
.Def(17) = 1
.Position = 5
.Width = 48
.AllowSizing = .F.
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
694
|
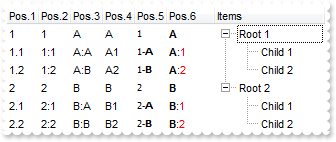
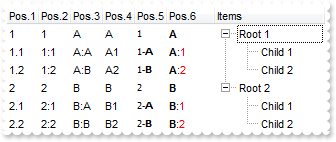
Is it possible to auto-numbering the children items too

with thisform.Grid1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add("Items")
with .Columns.Add("Pos.1")
.FormatColumn = "1 rpos ''"
.Position = 0
.Width = 32
.AllowSizing = .F.
endwith
with .Columns.Add("Pos.2")
.FormatColumn = "1 rpos ':'"
.Position = 1
.Width = 32
.AllowSizing = .F.
endwith
with .Columns.Add("Pos.3")
.FormatColumn = "1 rpos ':|A-Z'"
.Position = 2
.Width = 32
.AllowSizing = .F.
endwith
with .Columns.Add("Pos.4")
.FormatColumn = "1 rpos '|A-Z|'"
.Position = 3
.Width = 32
.AllowSizing = .F.
endwith
with .Columns.Add("Pos.5")
.FormatColumn = "'<font Tahoma;7>' + 1 rpos '-<b>||A-Z'"
.Def(17) = 1
.Position = 4
.Width = 32
.AllowSizing = .F.
endwith
with .Columns.Add("Pos.6")
.FormatColumn = "'<b>'+ 1 rpos '</b>:<fgcolor=FF0000>|A-Z|'"
.Def(17) = 1
.Position = 5
.Width = 48
.AllowSizing = .F.
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
endwith
.EndUpdate
endwith
|
|
693
|
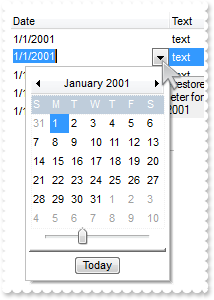
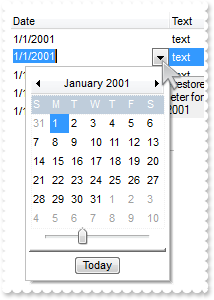
Is it possible to cancel or discard the values during validation

*** ValidateValue event - Occurs before user changes the cell's value. ***
LPARAMETERS Item, ColIndex, NewValue, Cancel
with thisform.Grid1
DEBUGOUT( "ValidateValue" )
DEBUGOUT( NewValue )
DEBUGOUT( "Change the Cancel parameter for ValidateValue event to accept/decline the newly value. " )
DEBUGOUT( "The DiscardValidateValue restores back the previously values." )
.DiscardValidateValue
endwith
with thisform.Grid1
.BeginUpdate
.CauseValidateValue = -1
.Columns.Add("Date").Editor.EditType = 7
.Columns.Add("Text").Editor.EditType = 1
with .Items
.CellValue(.AddItem({^2001-1-1}),1) = "text"
.CellValue(.AddItem({^2001-1-1}),1) = "text"
.CellValue(.AddItem({^2001-1-1}),1) = "text"
.CellValue(.AddItem({^2001-1-1}),1) = "text"
.CellValue(.AddItem({^2001-1-1}),1) = "text"
endwith
.EndUpdate
endwith
|
|
692
|
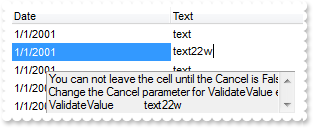
Is it possible to validate the values of the cells only when user leaves the focused item
*** ValidateValue event - Occurs before user changes the cell's value. ***
LPARAMETERS Item, ColIndex, NewValue, Cancel
with thisform.Grid1
DEBUGOUT( "ValidateValue" )
DEBUGOUT( NewValue )
DEBUGOUT( "Change the Cancel parameter for ValidateValue event to accept/decline the newly value. " )
Cancel = .T.
DEBUGOUT( "You can not leave the item/record until the Cancel is False." )
endwith
with thisform.Grid1
.BeginUpdate
.CauseValidateValue = 1
.Columns.Add("Date").Editor.EditType = 7
.Columns.Add("Text").Editor.EditType = 1
with .Items
.CellValue(.AddItem({^2001-1-1}),1) = "text"
.CellValue(.AddItem({^2001-1-1}),1) = "text"
.CellValue(.AddItem({^2001-1-1}),1) = "text"
.CellValue(.AddItem({^2001-1-1}),1) = "text"
.CellValue(.AddItem({^2001-1-1}),1) = "text"
endwith
.EndUpdate
endwith
|
|
691
|
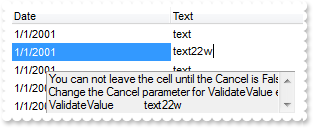
We would like to validate the values of the cells. Is it possible

*** ValidateValue event - Occurs before user changes the cell's value. ***
LPARAMETERS Item, ColIndex, NewValue, Cancel
with thisform.Grid1
DEBUGOUT( "ValidateValue" )
DEBUGOUT( NewValue )
DEBUGOUT( "Change the Cancel parameter for ValidateValue event to accept/decline the newly value." )
Cancel = .T.
DEBUGOUT( "You can not leave the cell until the Cancel is False." )
endwith
with thisform.Grid1
.BeginUpdate
.CauseValidateValue = -1
.Columns.Add("Date").Editor.EditType = 7
.Columns.Add("Text").Editor.EditType = 1
with .Items
.CellValue(.AddItem({^2001-1-1}),1) = "text"
.CellValue(.AddItem({^2001-1-1}),1) = "text"
.CellValue(.AddItem({^2001-1-1}),1) = "text"
.CellValue(.AddItem({^2001-1-1}),1) = "text"
.CellValue(.AddItem({^2001-1-1}),1) = "text"
endwith
.EndUpdate
endwith
|
|
690
|
Is there any way to add auto-numbering

with thisform.Grid1
with .Columns
.Add("Items")
with .Add("Pos")
.FormatColumn = "1 pos ''"
.Position = 0
endwith
endwith
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
endwith
endwith
|
|
689
|
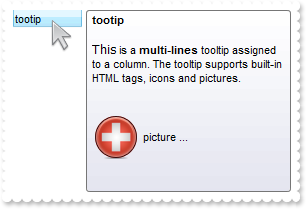
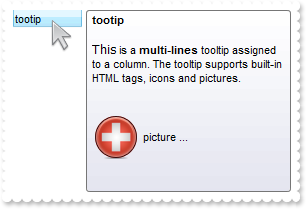
Does your control supports multiple lines tooltip

with thisform.Grid1
.Object.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
.ToolTipDelay = 1
var_s = "<br><font Tahoma;10>This</font> is a <b>multi-lines</b> tooltip assigned to a column. The tooltip supports built-in HTML tags, i"
var_s = var_s + "cons and pictures.<br><br><br><img>pic1</img> picture ... <br><br>"
.Columns.Add("tootip").ToolTip = var_s
endwith
|
|
688
|
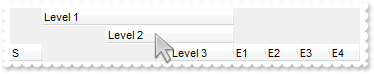
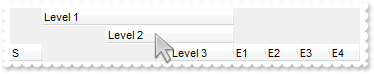
How can I prevent highlighting the column from the cursor - point

with thisform.Grid1
var_s = "gBFLBCJwBAEHhEJAEGg4BI0IQAAYAQGKIYBkAKBQAGaAoDDUOQzQwAAxDKKUEwsACEIrjKCYVgOHYYRrIMYgBCMJhLEoaZLhEZRQiqDYtRDFQBSDDcPw/EaRZohGaYJg"
var_s = var_s + "EgI="
.VisualAppearance.Add(1,var_s)
.Object.Background(32) = 0x1000000
.Columns.Add("S").Width = 32
.Columns.Add("Level 1").LevelKey = 1
.Columns.Add("Level 2").LevelKey = 1
.Columns.Add("Level 3").LevelKey = 1
.Columns.Add("E1").Width = 32
.Columns.Add("E2").Width = 32
.Columns.Add("E3").Width = 32
.Columns.Add("E4").Width = 32
endwith
|
|
687
|
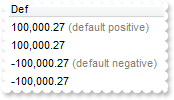
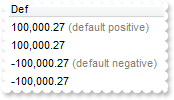
Is it possible display numbers in the same format no matter of regional settings in the control panel

with thisform.Grid1
.BeginUpdate
.Columns.Add("Def").Def(17) = 1
with .Items
h = .AddItem(100000.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default positive)'"
h = .AddItem(100000.27)
.FormatCell(h,0) = "(value format '2|.|3|,|1|1')"
h = .AddItem(-100000.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default negative)'"
h = .AddItem(-100000.27)
.FormatCell(h,0) = "(value format '2|.|3|,|1|1')"
endwith
.EndUpdate
endwith
|
|
686
|
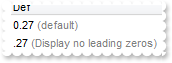
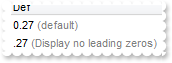
Is it possible to add a 0 for numbers less than 1 instead .7 to show 0.8

with thisform.Grid1
.BeginUpdate
.Columns.Add("Def").Def(17) = 1
with .Items
h = .AddItem(0.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
h = .AddItem(0.27)
.FormatCell(h,0) = "(value format '|||||0') + ' <fgcolor=808080>(Display no leading zeros)'"
endwith
.EndUpdate
endwith
|
|
685
|
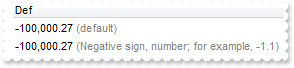
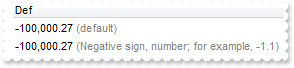
How can I specify the format for negative numbers

with thisform.Grid1
.BeginUpdate
.Columns.Add("Def").Def(17) = 1
with .Items
h = .AddItem(-100000.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
h = .AddItem(-100000.27)
.FormatCell(h,0) = "(value format '||||1') + ' <fgcolor=808080>(Negative sign, number; for example, -1.1)'"
endwith
.EndUpdate
endwith
|
|
684
|
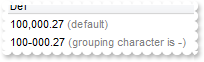
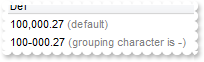
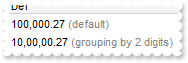
Is it possible to change the grouping character when display numbers

with thisform.Grid1
.BeginUpdate
.Columns.Add("Def").Def(17) = 1
with .Items
h = .AddItem(100000.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
h = .AddItem(100000.27)
.FormatCell(h,0) = "(value format '|||-') + ' <fgcolor=808080>(grouping character is -)'"
endwith
.EndUpdate
endwith
|
|
683
|
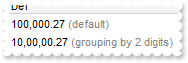
How can I display numbers with 2 digits in each group

with thisform.Grid1
.BeginUpdate
.Columns.Add("Def").Def(17) = 1
with .Items
h = .AddItem(100000.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
h = .AddItem(100000.27)
.FormatCell(h,0) = "(value format '||2') + ' <fgcolor=808080>(grouping by 2 digits)'"
endwith
.EndUpdate
endwith
|
|
682
|
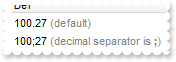
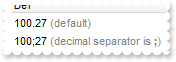
How can I display my numbers using a different decimal separator

with thisform.Grid1
.BeginUpdate
.Columns.Add("Def").Def(17) = 1
with .Items
h = .AddItem(100.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
h = .AddItem(100.27)
.FormatCell(h,0) = "(value format '|;') + ' <fgcolor=808080>(decimal separator is <b>;</b>)'"
endwith
.EndUpdate
endwith
|
|
681
|
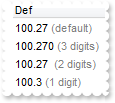
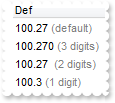
Is it possible to display the numbers using 3 (three) digits

with thisform.Grid1
.BeginUpdate
.Columns.Add("Def").Def(17) = 1
with .Items
h = .AddItem(100.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
h = .AddItem(100.27)
.FormatCell(h,0) = "(value format '3') + ' <fgcolor=808080>(3 digits)'"
h = .AddItem(100.27)
.FormatCell(h,0) = "(value format 2) + ' <fgcolor=808080>(2 digits)'"
h = .AddItem(100.27)
.FormatCell(h,0) = "(value format 1) + ' <fgcolor=808080>(1 digit)'"
endwith
.EndUpdate
endwith
|
|
680
|
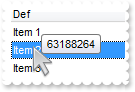
Is there any option to show the tooltip programmatically

*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.Grid1
.ShowToolTip(.ItemFromPoint(-1,-1,c,hit),"","8","8")
endwith
with thisform.Grid1
.BeginUpdate
.Columns.Add("Def")
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
endwith
.EndUpdate
endwith
|
|
679
|
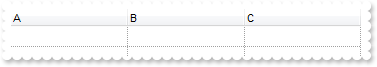
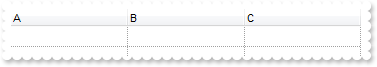
How can I specify the column's width to be the same for all columns

with thisform.Grid1
with .Columns
.Add("A")
.Add("B")
.Add("C")
endwith
.DrawGridLines = -1
.ColumnAutoResize = .T.
endwith
|
|
678
|
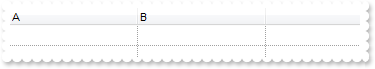
How can I set the column's width to my desired width

with thisform.Grid1
.ColumnAutoResize = .F.
with .Columns
.Add("A").Width = 128
.Add("B").Width = 128
endwith
.DrawGridLines = -1
endwith
|
|
677
|
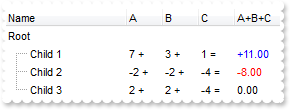
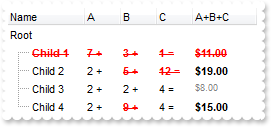
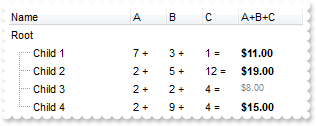
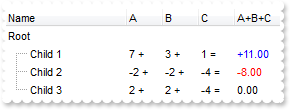
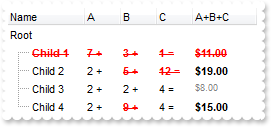
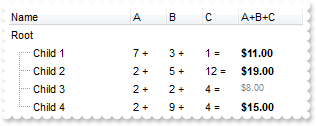
Is it possible to format numbers

with thisform.Grid1
.BeginUpdate
.MarkSearchColumn = .F.
with .Columns
.Add("Name")
with .Add("A")
.SortType = 1
.AllowSizing = .F.
.Width = 36
.FormatColumn = "len(value) ? value + ' +'"
.Editor.EditType = 4
endwith
with .Add("B")
.SortType = 1
.AllowSizing = .F.
.Width = 36
.FormatColumn = "len(value) ? value + ' +'"
.Editor.EditType = 4
endwith
with .Add("C")
.SortType = 1
.AllowSizing = .F.
.Width = 36
.FormatColumn = "len(value) ? value + ' ='"
.Editor.EditType = 4
endwith
with .Add("A+B+C")
.SortType = 1
.Width = 64
.ComputedField = "dbl(%1)+dbl(%2)+dbl(%3)"
var_s = "type(value) in (0,1) ? 'null' : ( dbl(value)<0 ? '<fgcolor=FF0000>'+ (value format '2|.|3|,|1' ) : (dbl(value)>0 ? '<fgcolor=000"
var_s = var_s + "0FF>+'+(value format '2|.|3|,' ): '0.00') )"
.FormatColumn = var_s
.Def(17) = 1
endwith
endwith
with .Items
h = .AddItem("Root")
.CellValueFormat(h,4) = 2
h1 = .InsertItem(h,Null,"Child 1")
.CellValue(h1,1) = 7
.CellValue(h1,2) = 3
.CellValue(h1,3) = 1
h1 = .InsertItem(h,Null,"Child 2")
.CellValue(h1,1) = -2
.CellValue(h1,2) = -2
.CellValue(h1,3) = -4
h1 = .InsertItem(h,Null,"Child 3")
.CellValue(h1,1) = 2
.CellValue(h1,2) = 2
.CellValue(h1,3) = -4
.ExpandItem(h) = .T.
endwith
.EndUpdate
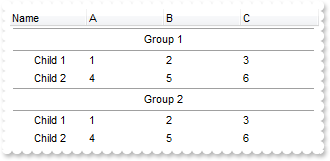
endwith
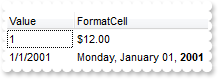
|
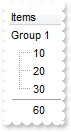
|
676
|
How can I collapse all items

with thisform.Grid1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add("Items")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(0) = .F.
endwith
.EndUpdate
endwith
|
|
675
|
How can I expand all items

with thisform.Grid1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add("Items")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(0) = .T.
endwith
.EndUpdate
endwith
|
|
674
|
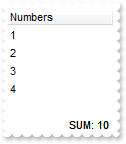
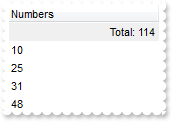
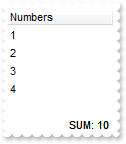
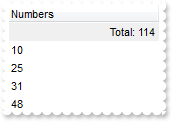
Can I display a total field without having to add a child item

with thisform.Grid1
.BeginUpdate
with .Columns.Add("Numbers")
.SortType = 1
with .Editor
.EditType = 4
.Numeric = 1
endwith
endwith
with .Items
.AddItem(1)
.AddItem(2)
.AddItem(3)
.AddItem(4)
.LockedItemCount(2) = 1
h = .LockedItem(2,0)
.CellValue(h,0) = "sum(all,dir,dbl(%0))"
.SortableItem(h) = .F.
.CellValueFormat(h,0) = 4
.CellHAlignment(h,0) = 2
.FormatCell(h,0) = "'SUM: '+value"
endwith
.EndUpdate
endwith
|
|
673
|
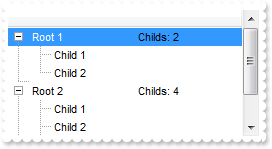
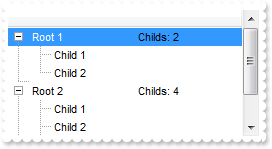
Can I display the number of child items

with thisform.Grid1
.BeginUpdate
.LinesAtRoot = 1
.Columns.Add("")
with .Items
h = .AddItem("Root 1")
hx = .SplitCell(h,0)
.CellValue(0,hx) = "count(current,dir,1)"
.CellValueFormat(0,hx) = 4
.FormatCell(0,hx) = "'Childs: ' + value"
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
hx = .SplitCell(h,0)
.CellValue(0,hx) = "count(current,dir,1)"
.CellValueFormat(0,hx) = 4
.FormatCell(0,hx) = "'Childs: ' + value"
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
.InsertItem(h,Null,"Child 4")
endwith
.EndUpdate
endwith
|
|
672
|
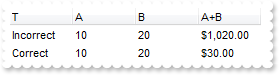
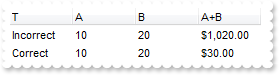
My field does not display the correctly computed value if I enter data using the control's editors ( concatenation of strings ). What am I doing wrong

with thisform.Grid1
.BeginUpdate
.Columns.Add("T")
with .Columns.Add("A").Editor
.Numeric = .T.
.EditType = 4
endwith
with .Columns.Add("B").Editor
.Numeric = .T.
.EditType = 4
endwith
.Columns.Add("A+B")
with .Items
h = .AddItem("Incorrect")
.CellToolTip(h,0) = "Just type a number in the column A or B. The result will be concaternated"
.CellValue(h,1) = "10"
.CellValue(h,2) = "20"
.CellValue(h,3) = "currency(%1+%2)"
.CellValueFormat(h,3) = 2
h = .AddItem("Correct")
.CellValue(h,1) = 10
.CellValue(h,2) = 20
.CellValue(h,3) = "currency(dbl(%1)+dbl(%2))"
.CellValueFormat(h,3) = 2
endwith
.EndUpdate
endwith
|
|
671
|
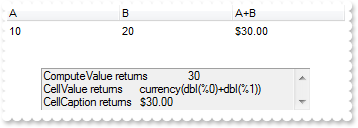
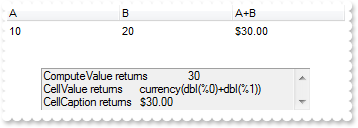
The CellValue/CellCaption property gets the result of a computed/total field with text formatting. Is it possible to get that value without text formatting

with thisform.Grid1
.BeginUpdate
.Columns.Add("A").Editor.EditType = 4
.Columns.Add("B").Editor.EditType = 4
.Columns.Add("A+B")
with .Items
h = .AddItem(10)
.CellValue(h,1) = 20
.CellValueFormat(h,2) = 2
.CellValue(h,2) = "currency(dbl(%0)+dbl(%1))"
DEBUGOUT( "CellCaption returns " )
DEBUGOUT( .CellCaption(h,2) )
DEBUGOUT( "CellValue returns " )
DEBUGOUT( .CellValue(h,2) )
DEBUGOUT( "ComputeValue returns " )
DEBUGOUT( .ComputeValue("dbl(%0)+dbl(%1)",h,0,.CellValueFormat(h,2)) )
endwith
.EndUpdate
endwith
|
|
670
|
Can I get the result of a specified formula as your control does using the ComputedField property
with thisform.Grid1
.BeginUpdate
.Columns.Add("A")
.Columns.Add("B")
with .Items
h = .AddItem(10)
.CellValue(h,1) = 20
DEBUGOUT( "A+B is " )
DEBUGOUT( .ComputeValue("dbl(%0)+dbl(%1)",h,0,2) )
endwith
.EndUpdate
endwith
|
|
669
|
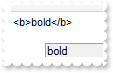
Is it possible to get the text without HTML formatting

with thisform.Grid1
.BeginUpdate
.Columns.Add("")
with .Items
h = .AddItem("<b>bold</b>")
DEBUGOUT( .ComputeValue(.CellValue(h,0),h,0,1) )
endwith
.EndUpdate
endwith
|
|
668
|
Can I specify an item to be a separator

with thisform.Grid1
.BeginUpdate
.TreeColumnIndex = -1
.SortOnClick = 0
.Columns.Add("Numbers")
with .Items
.AddItem(1)
.AddItem(2)
h = .AddItem("separator")
.SelectableItem(h) = .F.
.ItemDivider(h) = 0
.ItemDividerLineAlignment(h) = 1
.ItemDividerLine(h) = 5
.CellHAlignment(h,0) = 1
.AddItem(3)
.AddItem(4)
endwith
.EndUpdate
endwith
|
|
667
|
How can I count only non-zero values

with thisform.Grid1
.BeginUpdate
.Columns.Add("Numbers").SortType = 1
with .Items
.AddItem(1)
.AddItem(2)
.AddItem(0)
.AddItem(0)
.AddItem(0)
.AddItem(0)
.AddItem(3)
.AddItem(4)
h = .AddItem("sum(all,dir,dbl(%0)?1:0)")
.SortableItem(h) = .F.
.CellValueFormat(h,0) = 4
.CellHAlignment(h,0) = 2
.FormatCell(h,0) = "'COUNT non-zero: '+value"
endwith
.EndUpdate
endwith
|
|
666
|
How can I add a AVG ( average ) field

with thisform.Grid1
.BeginUpdate
.Columns.Add("Numbers").SortType = 1
with .Items
.AddItem(1)
.AddItem(2)
.AddItem(3)
.AddItem(4)
h = .AddItem("avg(all,dir,dbl(%0))")
.SortableItem(h) = .F.
.CellValueFormat(h,0) = 4
.CellHAlignment(h,0) = 2
.FormatCell(h,0) = "'AVG: '+value"
endwith
.EndUpdate
endwith
|
|
665
|
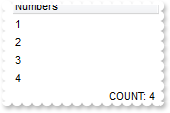
How can I add a COUNT field

with thisform.Grid1
.BeginUpdate
.Columns.Add("Numbers").SortType = 1
with .Items
.AddItem(1)
.AddItem(2)
.AddItem(3)
.AddItem(4)
h = .AddItem("count(all,dir,0)")
.SortableItem(h) = .F.
.CellValueFormat(h,0) = 4
.CellHAlignment(h,0) = 2
.FormatCell(h,0) = "'COUNT: '+value"
endwith
.EndUpdate
endwith
|
|
664
|
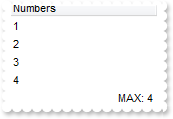
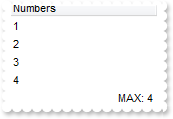
How can I add a MAX field

with thisform.Grid1
.BeginUpdate
.Columns.Add("Numbers").SortType = 1
with .Items
.AddItem(1)
.AddItem(2)
.AddItem(3)
.AddItem(4)
h = .AddItem("max(all,dir,dbl(%0))")
.SortableItem(h) = .F.
.CellValueFormat(h,0) = 4
.CellHAlignment(h,0) = 2
.FormatCell(h,0) = "'MAX: '+value"
endwith
.EndUpdate
endwith
|
|
663
|
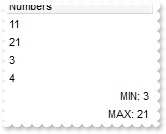
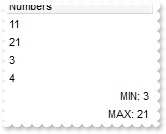
How can I add a MIN or MAX field (for numbers)

with thisform.Grid1
.BeginUpdate
.Columns.Add("Numbers").SortType = 1
with .Items
.AddItem(11)
.AddItem(21)
.AddItem(3)
.AddItem(4)
h = .AddItem("min(all,dir,dbl(%0))")
.SortableItem(h) = .F.
.CellValueFormat(h,0) = 4
.CellHAlignment(h,0) = 2
.FormatCell(h,0) = "'MIN: '+value"
h = .AddItem("max(all,dir,dbl(%0))")
.SortableItem(h) = .F.
.CellValueFormat(h,0) = 4
.CellHAlignment(h,0) = 2
.FormatCell(h,0) = "'MAX: '+value"
endwith
.EndUpdate
endwith
|
|
662
|
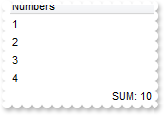
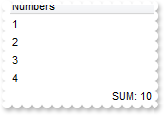
How can I add a SUM field

with thisform.Grid1
.BeginUpdate
.Columns.Add("Numbers").SortType = 1
with .Items
.AddItem(1)
.AddItem(2)
.AddItem(3)
.AddItem(4)
h = .AddItem("sum(all,dir,dbl(%0))")
.SortableItem(h) = .F.
.CellValueFormat(h,0) = 4
.CellHAlignment(h,0) = 2
.FormatCell(h,0) = "'SUM: '+value"
endwith
.EndUpdate
endwith
|
|
661
|
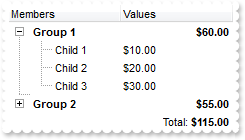
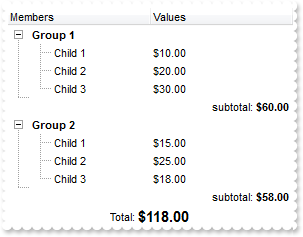
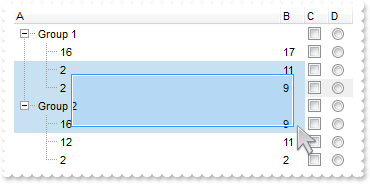
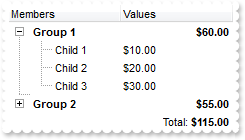
How can I add total and subtotals fields

*** Change event - Occurs when the user changes the cell's content. ***
LPARAMETERS Item, ColIndex, NewValue
with thisform.Grid1
.Refresh
endwith
with thisform.Grid1
.BeginUpdate
.LinesAtRoot = 1
.Columns.Add("Members")
with .Columns.Add("Values")
.FormatColumn = "currency(value)"
with .Editor
.EditType = 4
.Numeric = .T.
endwith
endwith
with .Items
h = .AddItem("Group 1")
.ItemBold(h) = .T.
.CellEditorVisible(h,1) = .F.
.CellValue(h,1) = "sum(current,dir,dbl(%1))"
.CellValueFormat(h,1) = 5 && ValueFormatEnum.exTotalField Or ValueFormatEnum.exHTML
.CellHAlignment(h,1) = 2
.CellValue(.InsertItem(h,Null,"Child 1"),1) = 10
.CellValue(.InsertItem(h,Null,"Child 2"),1) = 20
.CellValue(.InsertItem(h,Null,"Child 3"),1) = 30
.ExpandItem(h) = .T.
h = .AddItem("Group 2")
.ItemBold(h) = .T.
.CellEditorVisible(h,1) = .F.
.CellValue(h,1) = "sum(current,dir,dbl(%1))"
.CellValueFormat(h,1) = 5 && ValueFormatEnum.exTotalField Or ValueFormatEnum.exHTML
.CellHAlignment(h,1) = 2
.CellValue(.InsertItem(h,Null,"Child 1"),1) = 5
.CellValue(.InsertItem(h,Null,"Child 2"),1) = 15
.CellValue(.InsertItem(h,Null,"Child 3"),1) = 35
h = .AddItem("total")
.CellValue(h,1) = "sum(all,rec,dbl(%1))"
.CellValueFormat(h,1) = 5 && ValueFormatEnum.exTotalField Or ValueFormatEnum.exHTML
.CellEditorVisible(h,1) = .F.
.FormatCell(h,1) = "'Total: <b>' + currency(value)"
.CellHAlignment(h,1) = 2
.ItemDivider(h) = 1
.ItemDividerLineAlignment(h) = 1
.ItemDividerLine(h) = 2
.SortableItem(h) = .F.
endwith
.EndUpdate
endwith
|
|
660
|
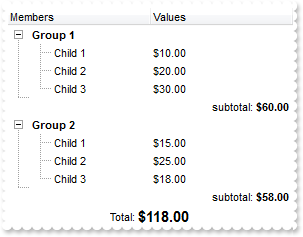
Is is possible to have subtotal items, and a grand total item

*** Change event - Occurs when the user changes the cell's content. ***
LPARAMETERS Item, ColIndex, NewValue
with thisform.Grid1
.Refresh
endwith
with thisform.Grid1
.BeginUpdate
.BackColor = RGB(255,255,255)
.LinesAtRoot = 1
.ShowFocusRect = .F.
.Columns.Add("Members")
with .Columns.Add("Values")
.FormatColumn = "currency(value)"
with .Editor
.EditType = 4
.Numeric = .T.
endwith
endwith
with .Items
h = .AddItem("Group 1")
.ItemBold(h) = .T.
.SortableItem(h) = .F.
.CellEditorVisible(h,1) = .F.
.FormatCell(h,1) = " "
.CellValue(.InsertItem(h,Null,"Child 1"),1) = 10
.CellValue(.InsertItem(h,Null,"Child 2"),1) = 20
.CellValue(.InsertItem(h,Null,"Child 3"),1) = 30
hT = .InsertItem(h,Null,"subtotal")
.CellHAlignment(hT,1) = 2
.CellEditorVisible(hT,1) = .F.
.CellValue(hT,1) = "sum(parent,dir,dbl(%1))"
.CellValueFormat(hT,1) = 5 && ValueFormatEnum.exTotalField Or ValueFormatEnum.exHTML
.FormatCell(hT,1) = "'subtotal: <b>' + currency(value)"
.ItemDivider(hT) = 1
.ItemDividerLineAlignment(hT) = 1
.SortableItem(hT) = .F.
.SelectableItem(hT) = .F.
.ItemDividerLine(hT) = 3
.ExpandItem(h) = .T.
h = .AddItem("Group 2")
.ItemBold(h) = .T.
.SortableItem(h) = .F.
.FormatCell(h,1) = " "
.CellEditorVisible(h,1) = .F.
.CellValue(.InsertItem(h,Null,"Child 1"),1) = 15
.CellValue(.InsertItem(h,Null,"Child 2"),1) = 25
.CellValue(.InsertItem(h,Null,"Child 3"),1) = 18
hT = .InsertItem(h,Null,"subtotal")
.CellHAlignment(hT,1) = 2
.CellEditorVisible(hT,1) = .F.
.CellValue(hT,1) = "sum(parent,dir,dbl(%1))"
.CellValueFormat(hT,1) = 5 && ValueFormatEnum.exTotalField Or ValueFormatEnum.exHTML
.FormatCell(hT,1) = "'subtotal: <b>' + currency(value)"
.ItemDivider(hT) = 1
.ItemDividerLineAlignment(hT) = 1
.ItemDividerLine(hT) = 3
.SortableItem(hT) = .F.
.SelectableItem(hT) = .F.
.ExpandItem(h) = .T.
h = .AddItem("total")
.CellValue(h,1) = "sum(all,rec,dbl(%1))"
.CellValueFormat(h,1) = 5 && ValueFormatEnum.exTotalField Or ValueFormatEnum.exHTML
.CellEditorVisible(h,1) = .F.
.FormatCell(h,1) = "'Total: <b><font ;11>' + currency(value)"
.CellHAlignment(h,1) = 1
.ItemDivider(h) = 1
.ItemDividerLineAlignment(h) = 1
.ItemDividerLine(h) = 2
.SortableItem(h) = .F.
.SelectableItem(h) = .F.
endwith
.EndUpdate
endwith
|
|
659
|
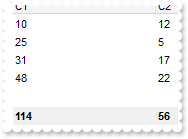
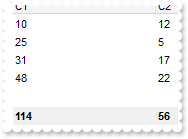
Is it possible to have a total field for each column

*** Change event - Occurs when the user changes the cell's content. ***
LPARAMETERS Item, ColIndex, NewValue
with thisform.Grid1
.Refresh
endwith
with thisform.Grid1
.BeginUpdate
with .Columns.Add("C1")
with .Editor
.Numeric = -1
.EditType = 4
endwith
.SortType = 1
endwith
with .Columns.Add("C2")
with .Editor
.Numeric = -1
.EditType = 4
endwith
.SortType = 1
endwith
with .Items
.LockedItemCount(2) = 1
h = .LockedItem(2,0)
.ItemBackColor(h) = RGB(240,240,240)
.ItemBold(h) = .T.
.CellValue(h,0) = "sum(all,dir,dbl(%0))"
.CellValueFormat(h,0) = 4
.CellValue(h,1) = "sum(all,dir,dbl(%1))"
.CellValueFormat(h,1) = 4
endwith
with .Items
.CellValue(.AddItem(10),1) = 12
.CellValue(.AddItem(25),1) = 5
.CellValue(.AddItem(31),1) = 17
.CellValue(.AddItem(48),1) = 22
endwith
.EndUpdate
endwith
|
|
658
|
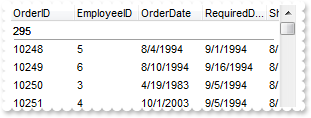
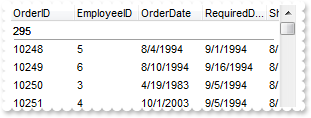
How can I add a total field for a DataSource being used

*** Change event - Occurs when the user changes the cell's content. ***
LPARAMETERS Item, ColIndex, NewValue
with thisform.Grid1
.Refresh
endwith
with thisform.Grid1
.ColumnAutoResize = .F.
.ContinueColumnScroll = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
with .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.ItemDivider(h) = 0
.CellValueFormat(h,0) = 5 && ValueFormatEnum.exTotalField Or ValueFormatEnum.exHTML
.CellValue(h,0) = "sum(all,dir,%1)"
endwith
endwith
|
|
657
|
How can I add a total field

*** Change event - Occurs when the user changes the cell's content. ***
LPARAMETERS Item, ColIndex, NewValue
with thisform.Grid1
.Refresh
endwith
with thisform.Grid1
.BeginUpdate
with .Columns.Add("Numbers")
with .Editor
.Numeric = -1
.EditType = 4
endwith
.SortType = 1
endwith
with .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.ItemBackColor(h) = RGB(240,240,240)
.CellValue(h,0) = "sum(all,dir,dbl(%0))"
.CellValueFormat(h,0) = 4
.CellHAlignment(h,0) = 2
.FormatCell(h,0) = "'Total: '+value"
endwith
with .Items
.AddItem(10)
.AddItem(25)
.AddItem(31)
.AddItem(48)
endwith
.EndUpdate
endwith
|
|
656
|
How can I add a total field

*** Change event - Occurs when the user changes the cell's content. ***
LPARAMETERS Item, ColIndex, NewValue
with thisform.Grid1
.Refresh
endwith
with thisform.Grid1
.BeginUpdate
with .Columns.Add("Items").Editor
.EditType = 4
.Numeric = .T.
endwith
with .Items
h = .AddItem("Group 1")
.CellEditorVisible(h,0) = .F.
.InsertItem(h,Null,10)
.InsertItem(h,Null,20)
.InsertItem(h,Null,30)
hT = .InsertItem(h,Null,"sum(parent,dir,dbl(%0))")
.CellEditorVisible(hT,0) = .F.
.CellValueFormat(hT,0) = 5 && ValueFormatEnum.exTotalField Or ValueFormatEnum.exHTML
.ItemDivider(hT) = 0
.ItemDividerLineAlignment(hT) = 2
.SelectableItem(hT) = .F.
.SortableItem(hT) = .F.
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
655
|
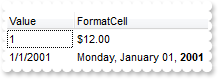
Is it possible to specify the cell's value but still want to display some formatted text instead the value

with thisform.Grid1
.BeginUpdate
.Columns.Add("Value")
.Columns.Add("FormatCell")
with .Items
h = .AddItem(1)
.CellValue(h,1) = 12
.FormatCell(h,1) = "currency(value)"
h = .AddItem({^2001-1-1})
.CellValue(h,1) = {^2001-1-1}
.CellValueFormat(h,1) = 1
.FormatCell(h,1) = "longdate(value) replace '2001' with '<b>2001</b>'"
endwith
.EndUpdate
endwith
|
|
654
|
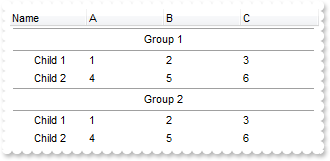
How can I simulate displaying groups

with thisform.Grid1
.HasLines = 0
.ScrollBySingleLine = .T.
with .Columns
.Add("Name")
.Add("A")
.Add("B")
.Add("C")
endwith
with .Items
h = .AddItem("Group 1")
.CellHAlignment(h,0) = 1
.ItemDivider(h) = 0
.ItemDividerLineAlignment(h) = 3
.ItemHeight(h) = 24
.SortableItem(h) = .F.
h1 = .InsertItem(h,Null,"Child 1")
.CellValue(h1,1) = 1
.CellValue(h1,2) = 2
.CellValue(h1,3) = 3
h1 = .InsertItem(h,Null,"Child 2")
.CellValue(h1,1) = 4
.CellValue(h1,2) = 5
.CellValue(h1,3) = 6
.ExpandItem(h) = .T.
h = .AddItem("Group 2")
.CellHAlignment(h,0) = 1
.ItemDivider(h) = 0
.ItemDividerLineAlignment(h) = 3
.ItemHeight(h) = 24
.SortableItem(h) = .F.
h1 = .InsertItem(h,Null,"Child 1")
.CellValue(h1,1) = 1
.CellValue(h1,2) = 2
.CellValue(h1,3) = 3
h1 = .InsertItem(h,Null,"Child 2")
.CellValue(h1,1) = 4
.CellValue(h1,2) = 5
.CellValue(h1,3) = 6
.ExpandItem(h) = .T.
endwith
endwith
|
|
653
|
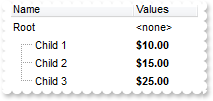
Is it possible to specify the cell's value but still want to display some formatted text instead the value

with thisform.Grid1
.BeginUpdate
.MarkSearchColumn = .F.
with .Columns
.Add("Name")
with .Add("Values")
.SortType = 1
.AllowSizing = .F.
.Width = 64
.FormatColumn = "((0:=dbl(value)) < 10? '<fgcolor=808080><font ;7>' :'<b>') + currency(=:0)"
.Def(17) = 1
endwith
endwith
with .Items
h = .AddItem("Root")
.FormatCell(h,1) = "'<none>'"
.CellValue(.InsertItem(h,Null,"Child 1"),1) = 10
.CellValue(.InsertItem(h,Null,"Child 2"),1) = 15
.CellValue(.InsertItem(h,Null,"Child 3"),1) = 25
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
652
|
I am using the FormatColumn to display the current currency, but would like hide some values. Is it possible

with thisform.Grid1
.BeginUpdate
.MarkSearchColumn = .F.
with .Columns
.Add("Name")
with .Add("Values")
.SortType = 1
.AllowSizing = .F.
.Width = 64
.FormatColumn = "((0:=dbl(value)) < 10? '<fgcolor=808080><font ;7>' :'<b>') + currency(=:0)"
.Def(17) = 1
endwith
endwith
with .Items
h = .AddItem("Root")
.FormatCell(h,1) = " "
.CellValue(.InsertItem(h,Null,"Child 1"),1) = 10
.CellValue(.InsertItem(h,Null,"Child 2"),1) = 15
.CellValue(.InsertItem(h,Null,"Child 3"),1) = 25
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
651
|
How can I specify an item to be always the first item

with thisform.Grid1
.BeginUpdate
.TreeColumnIndex = -1
.Columns.Add("Numbers").SortType = 1
with .Items
.AddItem(1)
.AddItem(2)
.AddItem(3)
.AddItem(4)
h = .AddItem("first")
.ItemPosition(h) = 0
.CellHAlignment(h,0) = 2
.SortableItem(h) = .F.
.SortChildren(0,0,.F.)
endwith
.EndUpdate
endwith
|
|
650
|
How can I specify an item to be always the last item

with thisform.Grid1
.BeginUpdate
.TreeColumnIndex = -1
.Columns.Add("Numbers").SortType = 1
with .Items
.AddItem(1)
.AddItem(2)
.AddItem(3)
.AddItem(4)
h = .AddItem("last")
.CellHAlignment(h,0) = 2
.SortableItem(h) = .F.
.SortChildren(0,0,.T.)
endwith
.EndUpdate
endwith
|
|
649
|
Can I allow sorting only the child items

with thisform.Grid1
.BeginUpdate
.Columns.Add("Childs")
with .Items
h = .AddItem("Root 1")
.SortableItem(h) = .F.
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.SortableItem(h) = .F.
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
648
|
Can I specify a terminal item so it will mark the end of childs

with thisform.Grid1
.BeginUpdate
.ScrollBySingleLine = .T.
.Columns.Add("P1")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
h = .InsertItem(h,"","")
.ItemDivider(h) = 0
.ItemDividerLineAlignment(h) = 1
.ItemHeight(h) = 2
.SelectableItem(h) = .F.
.SortableItem(h) = .F.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
h = .InsertItem(h,"","")
.ItemDivider(h) = 0
.ItemDividerLineAlignment(h) = 1
.ItemHeight(h) = 2
.SelectableItem(h) = .F.
.SortableItem(h) = .F.
endwith
.EndUpdate
endwith
|
|
647
|
Is it possible to specify an item being unsortable so its position won't be changed after sorting

with thisform.Grid1
.BeginUpdate
.TreeColumnIndex = -1
.Columns.Add("Numbers").SortType = 1
with .Items
.AddItem(1)
.AddItem(2)
.AddItem(3)
.AddItem(4)
h = .AddItem("top 3")
.ItemPosition(h) = 3
.CellHAlignment(h,0) = 2
.SortableItem(h) = .F.
.SortChildren(0,0,.F.)
endwith
.EndUpdate
endwith
|
|
646
|
Is it possible to move an item from a parent to another

with thisform.Grid1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add("Items")
with .Items
.AddItem("A")
.AddItem("B")
.InsertItem(.AddItem("C"),"","D")
.SetParent(.FindItem("D",0),.FindItem("A",0))
endwith
.EndUpdate
endwith
|
|
645
|
How can I change the identation for an item

with thisform.Grid1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add("Items")
with .Items
.AddItem("A")
.AddItem("B")
.InsertItem(.AddItem("C"),"","D")
.SetParent(.FindItem("D",0),0)
endwith
.EndUpdate
endwith
|
|
644
|
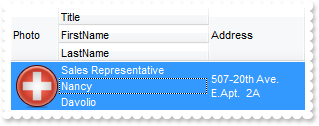
How can I arrange the control's header on multiple levels

with thisform.Grid1
.BeginUpdate
.DefaultItemHeight = 48
with .Columns
.Add("Title").Visible = .F.
.Add("FirstName").Visible = .F.
.Add("LastName").Visible = .F.
.Add("Photo").Visible = .F.
with .Add("Address")
.Visible = .F.
.Def(16) = .F.
endwith
with .Add("Personal Info")
.FormatLevel = "3:48,(0/1/2),4:96"
.Def(32) = "3:48,(0/1/2),4:96"
endwith
endwith
with .Items
h = .AddItem("Sales Representative")
.CellValue(h,1) = "Nancy"
.CellValue(h,2) = "Davolio"
.CellPicture(h,3) = thisform.Grid1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.CellValue(h,4) = "507-20th Ave. E.Apt. 2A"
endwith
.EndUpdate
endwith
|
|
643
|
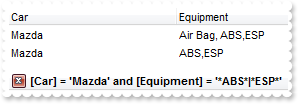
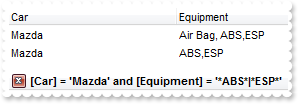
How can I filter programatically using more columns

with thisform.Grid1
.BeginUpdate
with .Columns
.Add("Car")
.Add("Equipment")
endwith
with .Items
.CellValue(.AddItem("Mazda"),1) = "Air Bag"
.CellValue(.AddItem("Toyota"),1) = "Air Bag,Air condition"
.CellValue(.AddItem("Ford"),1) = "Air condition"
.CellValue(.AddItem("Nissan"),1) = "Air Bag,ABS,ESP"
.CellValue(.AddItem("Mazda"),1) = "Air Bag, ABS,ESP"
.CellValue(.AddItem("Mazda"),1) = "ABS,ESP"
endwith
with .Columns.Item("Car")
.FilterType = 240
.Filter = "Mazda"
endwith
with .Columns.Item("Equipment")
.FilterType = 3
.Filter = "*ABS*|*ESP*"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
642
|
How can I show the ticks for a single slider field

with thisform.Grid1
.BeginUpdate
.Columns.Add("Slider").Editor.EditType = 20
with .Items
.AddItem(10)
with .CellEditor(.AddItem(20),0)
.EditType = 20
.Option(53) = 10
endwith
.AddItem(30)
endwith
.EndUpdate
endwith
|
|
641
|
Is it possible to show ticks for slider fields

with thisform.Grid1
with .Columns.Add("Slider").Editor
.EditType = 20
.Option(53) = 10
endwith
.Items.AddItem(10)
endwith
|
|
640
|
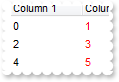
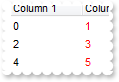
Is it possible to colour a particular column, I mean the cell's foreground color

with thisform.Grid1
.BeginUpdate
with .ConditionalFormats.Add("1")
.ForeColor = RGB(255,0,0)
.ApplyTo = 1 && 0x1
endwith
.MarkSearchColumn = .F.
with .Columns
.Add("Column 1")
.Add("Column 2")
endwith
with .Items
.CellValue(.AddItem(0),1) = 1
.CellValue(.AddItem(2),1) = 3
.CellValue(.AddItem(4),1) = 5
endwith
.EndUpdate
endwith
|
|
639
|
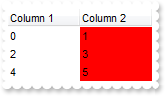
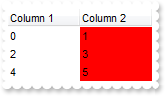
Is it possible to colour a particular column for specified values

with thisform.Grid1
.BeginUpdate
with .ConditionalFormats.Add("int(%1) in (3,4,5)")
.BackColor = RGB(255,0,0)
.ApplyTo = 1 && 0x1
endwith
.MarkSearchColumn = .F.
with .Columns
.Add("Column 1")
.Add("Column 2")
endwith
with .Items
.CellValue(.AddItem(0),1) = 1
.CellValue(.AddItem(2),1) = 3
.CellValue(.AddItem(4),1) = 5
endwith
.EndUpdate
endwith
|
|
638
|
Is it possible to colour a particular column

with thisform.Grid1
.BeginUpdate
.MarkSearchColumn = .F.
with .Columns
.Add("Column 1")
.Add("Column 2").Def(4) = 255
endwith
with .Items
.CellValue(.AddItem(0),1) = 1
.CellValue(.AddItem(2),1) = 3
.CellValue(.AddItem(4),1) = 5
endwith
.EndUpdate
endwith
|
|
637
|
How do i get all the children items that are under a certain parent Item handle
with thisform.Grid1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add("P")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
endwith
with .Items
hChild = .ItemChild(.FirstVisibleItem)
DEBUGOUT( .CellValue(hChild,0) )
DEBUGOUT( .CellValue(.NextSiblingItem(hChild),0) )
endwith
.EndUpdate
endwith
|
|
636
|
Is is possible to use HTML tags to display in the filter caption

with thisform.Grid1
.BeginUpdate
.FilterBarPromptVisible = 1
.FilterBarCaption = "This is a bit of text being displayed in the filter bar."
.Columns.Add("")
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
endwith
.EndUpdate
endwith
|
|
635
|
How can I find the number of items after filtering
with thisform.Grid1
.BeginUpdate
.Columns.Add("")
with .Items
h = .AddItem("")
.CellValue(h,0) = .VisibleItemCount
endwith
.EndUpdate
endwith
|
|
634
|
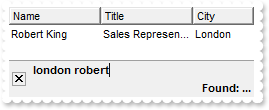
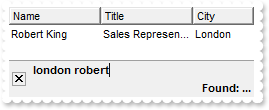
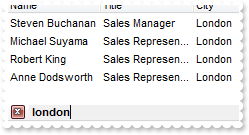
How can I change the filter caption

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.FocusColumnIndex = 1
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = 1
.FilterBarPromptType = 12801 && FilterPromptEnum.exFilterPromptWords Or FilterPromptEnum.exFilterPromptContainsAll
.FilterBarPromptPattern = "london robert"
.FilterBarCaption = "<r>Found: ... "
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .AddItem("Nancy Davolio")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.CellValue(h0,1) = "Vice President, Sales"
.CellValue(h0,2) = "Tacoma"
.SelectItem(h0) = .T.
h0 = .AddItem("Janet Leverling")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.CellValue(h0,1) = "Sales Manager"
.CellValue(h0,2) = "London"
h0 = .AddItem("Michael Suyama")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
h0 = .AddItem("Robert King")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
h0 = .AddItem("Laura Callahan")
.CellValue(h0,1) = "Inside Sales Coordinator"
.CellValue(h0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
endwith
.EndUpdate
endwith
|
|
633
|
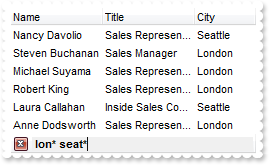
While using the filter prompt is it is possible to use wild characters

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.FocusColumnIndex = 1
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = 1
.FilterBarPromptType = 16
.FilterBarPromptPattern = "lon* seat*"
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .AddItem("Nancy Davolio")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.CellValue(h0,1) = "Vice President, Sales"
.CellValue(h0,2) = "Tacoma"
.SelectItem(h0) = .T.
h0 = .AddItem("Janet Leverling")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.CellValue(h0,1) = "Sales Manager"
.CellValue(h0,2) = "London"
h0 = .AddItem("Michael Suyama")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
h0 = .AddItem("Robert King")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
h0 = .AddItem("Laura Callahan")
.CellValue(h0,1) = "Inside Sales Coordinator"
.CellValue(h0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
endwith
.EndUpdate
endwith
|
|
632
|
How can I list all items that contains any of specified words, not necessary at the beggining

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.FocusColumnIndex = 1
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = 1
.FilterBarPromptType = 4610 && FilterPromptEnum.exFilterPromptStartWords Or FilterPromptEnum.exFilterPromptContainsAny
.FilterBarPromptPattern = "london davolio"
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .AddItem("Nancy Davolio")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.CellValue(h0,1) = "Vice President, Sales"
.CellValue(h0,2) = "Tacoma"
.SelectItem(h0) = .T.
h0 = .AddItem("Janet Leverling")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.CellValue(h0,1) = "Sales Manager"
.CellValue(h0,2) = "London"
h0 = .AddItem("Michael Suyama")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
h0 = .AddItem("Robert King")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
h0 = .AddItem("Laura Callahan")
.CellValue(h0,1) = "Inside Sales Coordinator"
.CellValue(h0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
endwith
.EndUpdate
endwith
|
|
631
|
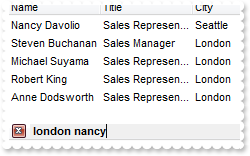
How can I list all items that contains any of specified words, not strings

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.FocusColumnIndex = 1
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = 1
.FilterBarPromptType = 12802 && FilterPromptEnum.exFilterPromptWords Or FilterPromptEnum.exFilterPromptContainsAny
.FilterBarPromptPattern = "london nancy"
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .AddItem("Nancy Davolio")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.CellValue(h0,1) = "Vice President, Sales"
.CellValue(h0,2) = "Tacoma"
.SelectItem(h0) = .T.
h0 = .AddItem("Janet Leverling")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.CellValue(h0,1) = "Sales Manager"
.CellValue(h0,2) = "London"
h0 = .AddItem("Michael Suyama")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
h0 = .AddItem("Robert King")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
h0 = .AddItem("Laura Callahan")
.CellValue(h0,1) = "Inside Sales Coordinator"
.CellValue(h0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
endwith
.EndUpdate
endwith
|
|
630
|
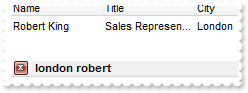
How can I list all items that contains all specified words, not strings

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.FocusColumnIndex = 1
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = 1
.FilterBarPromptType = 12801 && FilterPromptEnum.exFilterPromptWords Or FilterPromptEnum.exFilterPromptContainsAll
.FilterBarPromptPattern = "london robert"
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .AddItem("Nancy Davolio")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.CellValue(h0,1) = "Vice President, Sales"
.CellValue(h0,2) = "Tacoma"
.SelectItem(h0) = .T.
h0 = .AddItem("Janet Leverling")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.CellValue(h0,1) = "Sales Manager"
.CellValue(h0,2) = "London"
h0 = .AddItem("Michael Suyama")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
h0 = .AddItem("Robert King")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
h0 = .AddItem("Laura Callahan")
.CellValue(h0,1) = "Inside Sales Coordinator"
.CellValue(h0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
endwith
.EndUpdate
endwith
|
|
629
|
I've noticed that the filtering by prompt is not case sensitive, is is possible to make it case sensitive

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.FocusColumnIndex = 1
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = 1
.FilterBarPromptType = 258 && FilterPromptEnum.exFilterPromptCaseSensitive Or FilterPromptEnum.exFilterPromptContainsAny
.FilterBarPromptPattern = "Anne"
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .AddItem("Nancy Davolio")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.CellValue(h0,1) = "Vice President, Sales"
.CellValue(h0,2) = "Tacoma"
.SelectItem(h0) = .T.
h0 = .AddItem("Janet Leverling")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.CellValue(h0,1) = "Sales Manager"
.CellValue(h0,2) = "London"
h0 = .AddItem("Michael Suyama")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
h0 = .AddItem("Robert King")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
h0 = .AddItem("Laura Callahan")
.CellValue(h0,1) = "Inside Sales Coordinator"
.CellValue(h0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
endwith
.EndUpdate
endwith
|
|
628
|
Is it possible to list only items that ends with any of specified strings

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.FocusColumnIndex = 1
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = 1
.FilterBarPromptType = 4
.FilterBarPromptColumns = "0"
.FilterBarPromptPattern = "Fuller"
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .AddItem("Nancy Davolio")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.CellValue(h0,1) = "Vice President, Sales"
.CellValue(h0,2) = "Tacoma"
.SelectItem(h0) = .T.
h0 = .AddItem("Janet Leverling")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.CellValue(h0,1) = "Sales Manager"
.CellValue(h0,2) = "London"
h0 = .AddItem("Michael Suyama")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
h0 = .AddItem("Robert King")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
h0 = .AddItem("Laura Callahan")
.CellValue(h0,1) = "Inside Sales Coordinator"
.CellValue(h0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
endwith
.EndUpdate
endwith
|
|
627
|
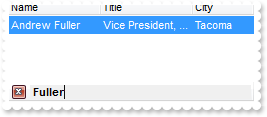
Is it possible to list only items that ends with any of specified strings

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.FocusColumnIndex = 1
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = 1
.FilterBarPromptType = 4
.FilterBarPromptColumns = "0"
.FilterBarPromptPattern = "Fuller"
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .AddItem("Nancy Davolio")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.CellValue(h0,1) = "Vice President, Sales"
.CellValue(h0,2) = "Tacoma"
.SelectItem(h0) = .T.
h0 = .AddItem("Janet Leverling")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.CellValue(h0,1) = "Sales Manager"
.CellValue(h0,2) = "London"
h0 = .AddItem("Michael Suyama")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
h0 = .AddItem("Robert King")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
h0 = .AddItem("Laura Callahan")
.CellValue(h0,1) = "Inside Sales Coordinator"
.CellValue(h0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
endwith
.EndUpdate
endwith
|
|
626
|
Is it possible to list only items that starts with any of specified strings

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.FocusColumnIndex = 1
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = 1
.FilterBarPromptType = 3
.FilterBarPromptColumns = "0"
.FilterBarPromptPattern = "An M"
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .AddItem("Nancy Davolio")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.CellValue(h0,1) = "Vice President, Sales"
.CellValue(h0,2) = "Tacoma"
.SelectItem(h0) = .T.
h0 = .AddItem("Janet Leverling")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.CellValue(h0,1) = "Sales Manager"
.CellValue(h0,2) = "London"
h0 = .AddItem("Michael Suyama")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
h0 = .AddItem("Robert King")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
h0 = .AddItem("Laura Callahan")
.CellValue(h0,1) = "Inside Sales Coordinator"
.CellValue(h0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
endwith
.EndUpdate
endwith
|
|
625
|
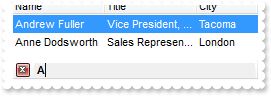
Is it possible to list only items that starts with specified string

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.FocusColumnIndex = 1
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = 1
.FilterBarPromptType = 3
.FilterBarPromptColumns = "0"
.FilterBarPromptPattern = "A"
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .AddItem("Nancy Davolio")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.CellValue(h0,1) = "Vice President, Sales"
.CellValue(h0,2) = "Tacoma"
.SelectItem(h0) = .T.
h0 = .AddItem("Janet Leverling")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.CellValue(h0,1) = "Sales Manager"
.CellValue(h0,2) = "London"
h0 = .AddItem("Michael Suyama")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
h0 = .AddItem("Robert King")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
h0 = .AddItem("Laura Callahan")
.CellValue(h0,1) = "Inside Sales Coordinator"
.CellValue(h0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
endwith
.EndUpdate
endwith
|
|
624
|
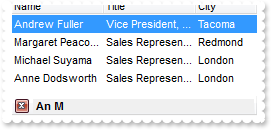
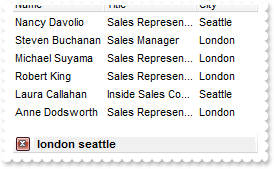
How can I specify that the list should include any of the seqeunces in the pattern

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.FocusColumnIndex = 1
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = 1
.FilterBarPromptType = 2
.FilterBarPromptPattern = "london seattle"
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .AddItem("Nancy Davolio")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.CellValue(h0,1) = "Vice President, Sales"
.CellValue(h0,2) = "Tacoma"
.SelectItem(h0) = .T.
h0 = .AddItem("Janet Leverling")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.CellValue(h0,1) = "Sales Manager"
.CellValue(h0,2) = "London"
h0 = .AddItem("Michael Suyama")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
h0 = .AddItem("Robert King")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
h0 = .AddItem("Laura Callahan")
.CellValue(h0,1) = "Inside Sales Coordinator"
.CellValue(h0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
endwith
.EndUpdate
endwith
|
|
623
|
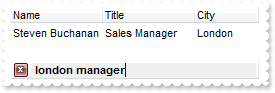
How can I specify that all sequences in the filter pattern must be included in the list

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.FocusColumnIndex = 1
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = 1
.FilterBarPromptType = 1
.FilterBarPromptPattern = "london manager"
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .AddItem("Nancy Davolio")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.CellValue(h0,1) = "Vice President, Sales"
.CellValue(h0,2) = "Tacoma"
.SelectItem(h0) = .T.
h0 = .AddItem("Janet Leverling")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.CellValue(h0,1) = "Sales Manager"
.CellValue(h0,2) = "London"
h0 = .AddItem("Michael Suyama")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
h0 = .AddItem("Robert King")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
h0 = .AddItem("Laura Callahan")
.CellValue(h0,1) = "Inside Sales Coordinator"
.CellValue(h0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
endwith
.EndUpdate
endwith
|
|
622
|
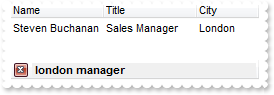
How do I change at runtime the filter prompt

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.FocusColumnIndex = 1
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = 1
.FilterBarPromptPattern = "london manager"
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .AddItem("Nancy Davolio")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.CellValue(h0,1) = "Vice President, Sales"
.CellValue(h0,2) = "Tacoma"
.SelectItem(h0) = .T.
h0 = .AddItem("Janet Leverling")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.CellValue(h0,1) = "Sales Manager"
.CellValue(h0,2) = "London"
h0 = .AddItem("Michael Suyama")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
h0 = .AddItem("Robert King")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
h0 = .AddItem("Laura Callahan")
.CellValue(h0,1) = "Inside Sales Coordinator"
.CellValue(h0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
endwith
.EndUpdate
endwith
|
|
621
|
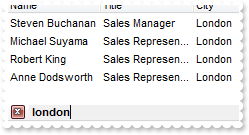
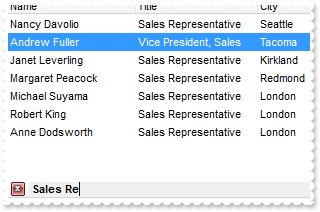
How do I specify to filter only a single column when using the filter prompt

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.FocusColumnIndex = 1
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = 1
.FilterBarPromptColumns = "2,3"
.FilterBarPromptPattern = "london"
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .AddItem("Nancy Davolio")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.CellValue(h0,1) = "Vice President, Sales"
.CellValue(h0,2) = "Tacoma"
.SelectItem(h0) = .T.
h0 = .AddItem("Janet Leverling")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.CellValue(h0,1) = "Sales Manager"
.CellValue(h0,2) = "London"
h0 = .AddItem("Michael Suyama")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
h0 = .AddItem("Robert King")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
h0 = .AddItem("Laura Callahan")
.CellValue(h0,1) = "Inside Sales Coordinator"
.CellValue(h0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
endwith
.EndUpdate
endwith
|
|
620
|
How do I change the prompt or the caption being displayed in the filter bar

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.FocusColumnIndex = 1
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = 1
.FilterBarPrompt = "changed"
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
.EndUpdate
endwith
|
|
619
|
How do I enable the filter prompt feature

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.FocusColumnIndex = 1
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = 1
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .AddItem("Nancy Davolio")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.CellValue(h0,1) = "Vice President, Sales"
.CellValue(h0,2) = "Tacoma"
.SelectItem(h0) = .T.
h0 = .AddItem("Janet Leverling")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.CellValue(h0,1) = "Sales Manager"
.CellValue(h0,2) = "London"
h0 = .AddItem("Michael Suyama")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
h0 = .AddItem("Robert King")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
h0 = .AddItem("Laura Callahan")
.CellValue(h0,1) = "Inside Sales Coordinator"
.CellValue(h0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
endwith
.EndUpdate
endwith
|
|
618
|
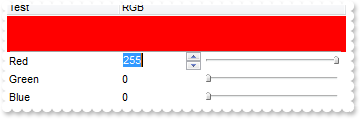
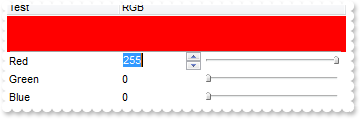
How can I control the colors that can be applied to an EBN part

*** Change event - Occurs when the user changes the cell's content. ***
LPARAMETERS Item, ColIndex, NewValue
with thisform.Grid1
with .Items
.ItemBackColor(.FirstVisibleItem) = NewValue
endwith
endwith
with thisform.Grid1
.BeginUpdate
with .VisualAppearance
.Add(2,"c:\exontrol\images\normal.ebn")
.Add(1,"CP:2 10 3 -10 -5")
endwith
.SelBackColor = .BackColor
.SelForeColor = .ForeColor
.ScrollBySingleLine = .T.
.TreeColumnIndex = -1
with .Columns
with .Add("Test")
.Width = 32
endwith
with .Add("RGB")
with .Editor
.EditType = 20
.Option(44) = 255
.Option(41) = -60
endwith
endwith
endwith
with .Items
h = .AddItem("")
.CellHAlignment(h,0) = 1
.ItemDivider(h) = 0
.ItemBackColor(h) = 0x1000000
.ItemHeight(h) = 36
.SelectableItem(h) = .F.
h = .InsertItem(0,1,"Red")
.CellValue(h,1) = 255
h = .InsertItem(0,255,"Green")
.CellValue(h,1) = 255
h = .InsertItem(0,65536,"Blue")
.CellValue(h,1) = 255
endwith
.EndUpdate
endwith
|
|
617
|
I know this is fairly basic, but could you send me a sample that places a tree in the first column

with thisform.Grid1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add("heading")
with .Items
h = .AddItem("Parent 1")
.InsertItem(h,Null,"Child A")
.InsertItem(.InsertItem(h,Null,"Child B"),Null,"GrandChild C")
.ExpandItem(h) = .T.
h = .AddItem("Parent 2")
.InsertItem(h,Null,"Child D")
.InsertItem(h,Null,"Child E")
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
616
|
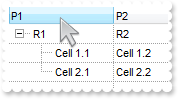
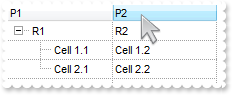
How can I get the caption of focused item
*** SelectionChanged event - Fired after a new item has been selected. ***
LPARAMETERS nop
with thisform.Grid1
with .Items
DEBUGOUT( "Handle" )
DEBUGOUT( .FocusItem )
DEBUGOUT( "Caption" )
DEBUGOUT( .CellCaption(.FocusItem,0) )
endwith
endwith
with thisform.Grid1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add("Items")
with .Items
h = .AddItem("R1")
.InsertItem(h,Null,"Cell 1.1")
.InsertItem(h,Null,"Cell 1.2")
.ExpandItem(h) = .T.
h = .AddItem("R2")
.InsertItem(h,Null,"Cell 2.1")
.InsertItem(h,Null,"Cell 2.2")
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
615
|
How can I get the caption of selected item
*** SelectionChanged event - Fired after a new item has been selected. ***
LPARAMETERS nop
with thisform.Grid1
with .Items
DEBUGOUT( "Handle" )
DEBUGOUT( .SelectedItem(0) )
DEBUGOUT( "Caption" )
DEBUGOUT( .CellCaption(.SelectedItem(0),0) )
endwith
endwith
with thisform.Grid1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add("Items")
with .Items
h = .AddItem("R1")
.InsertItem(h,Null,"Cell 1.1")
.InsertItem(h,Null,"Cell 1.2")
.ExpandItem(h) = .T.
h = .AddItem("R2")
.InsertItem(h,Null,"Cell 2.1")
.InsertItem(h,Null,"Cell 2.2")
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
614
|
Is it possible to let users selects cells as in Excel

with thisform.Grid1
.BeginUpdate
.FullRowSelect = 1
.SingleSel = .F.
.ReadOnly = -1
.MarkSearchColumn = .F.
.ShowFocusRect = .F.
.LinesAtRoot = -1
.SelForeColor = RGB(0,0,0)
.SelBackColor = RGB(200,225,242)
with .Columns
.Add("A")
with .Add("B")
.AllowSizing = .F.
.Width = 24
endwith
with .Add("C")
.AllowSizing = .F.
.Width = 24
.Def(0) = 1
.PartialCheck = .T.
endwith
with .Add("D")
.AllowSizing = .F.
.Width = 24
.Def(1) = 1
endwith
endwith
with .Items
h = .InsertItem(Null,Null,"Group 1")
h1 = .InsertItem(h,Null,16)
.CellValue(h1,1) = 17
h1 = .InsertItem(h,Null,2)
.CellValue(h1,1) = 11
h1 = .InsertItem(h,Null,2)
.ItemBackColor(h1) = RGB(240,240,240)
.CellValue(h1,1) = 9
.ExpandItem(h) = .T.
h = .InsertItem(Null,Null,"Group 2")
.CellValueFormat(h,2) = 1
h1 = .InsertItem(h,Null,16)
.CellValue(h1,1) = 9
h1 = .InsertItem(h,Null,12)
.CellValue(h1,1) = 11
h1 = .InsertItem(h,Null,2)
.CellValue(h1,1) = 2
.ExpandItem(h) = .T.
.SelectItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
613
|
Is it possible to change the style for the vertical or horizontal grid lines, in the list area

with thisform.Grid1
.BeginUpdate
.DrawGridLines = -1
.GridLineStyle = 33 && GridLinesStyleEnum.exGridLinesVSolid Or GridLinesStyleEnum.exGridLinesHDot4
.Columns.Add("C1")
.Columns.Add("C2")
.Columns.Add("C3")
with .Items
h = .AddItem("Item 1")
.CellValue(h,1) = "SubItem 1.2"
.CellValue(h,2) = "SubItem 1.3"
h = .AddItem("Item 2")
.CellValue(h,1) = "SubItem 2.2"
.CellValue(h,2) = "SubItem 2.3"
endwith
.EndUpdate
endwith
|
|
612
|
Is it possible to change the style for the grid lines, for instance to be solid not dotted

with thisform.Grid1
.BeginUpdate
.DrawGridLines = -1
.GridLineStyle = 48
.Columns.Add("Column")
.EndUpdate
endwith
|
|
611
|
I have some buttons added on the control's scroll bar, how can I can know when the button is being clicked

*** ScrollButtonClick event - Occurs when the user clicks a button in the scrollbar. ***
LPARAMETERS ScrollBar, ScrollPart
with thisform.Grid1
DEBUGOUT( ScrollBar )
DEBUGOUT( ScrollPart )
endwith
with thisform.Grid1
.Object.ScrollPartVisible(1,32768) = .T.
.Object.ScrollPartVisible(1,16384) = .T.
.Object.ScrollPartVisible(1,1) = .T.
.Object.ScrollPartVisible(1,2) = .T.
.ScrollBars = 5
endwith
|
|
610
|
How do I get notified once the user clicks a hyperlink created using the anchor HTML tag

*** AnchorClick event - Occurs when an anchor element is clicked. ***
LPARAMETERS AnchorID, Options
with thisform.Grid1
DEBUGOUT( AnchorID )
DEBUGOUT( Options )
endwith
with thisform.Grid1
.Columns.Add("Default").Def(17) = 1
with .Items
.AddItem("This is a link: <aex.com;1>www.exontrol.com</a>")
.AddItem("This is a link: <aex.net;2>www.exontrol.net</a>")
endwith
endwith
|
|
609
|
Is it possible to start editing a cell when double click it

*** DblClick event - Occurs when the user dblclk the left mouse button over an object. ***
LPARAMETERS Shift, X, Y
with thisform.Grid1
.Edit()
endwith
with thisform.Grid1
.BeginUpdate
.AutoEdit = .F.
.MarkSearchColumn = .F.
.Columns.Add("Edit1").Editor.EditType = 1
.Columns.Add("Edit2").Editor.EditType = 1
with .Items
.CellValue(.AddItem(1),1) = 2
endwith
with .Items
.CellValue(.AddItem(3),1) = 4
endwith
.EndUpdate
endwith
|
|
608
|
Is it possible to disable standard single-click behavior for this column, so I manually could call Edit() when needed

*** DblClick event - Occurs when the user dblclk the left mouse button over an object. ***
LPARAMETERS Shift, X, Y
with thisform.Grid1
.Edit()
endwith
with thisform.Grid1
.BeginUpdate
.AutoEdit = .F.
.MarkSearchColumn = .F.
.Columns.Add("Edit1").Editor.EditType = 1
.Columns.Add("Edit2").Editor.EditType = 1
with .Items
.CellValue(.AddItem(1),1) = 2
endwith
with .Items
.CellValue(.AddItem(3),1) = 4
endwith
.EndUpdate
endwith
|
|
607
|
How can I get or restore the old or previously value for the cell being changed
*** Change event - Occurs when the user changes the cell's content. ***
LPARAMETERS Item, ColIndex, NewValue
with thisform.Grid1
DEBUGOUT( "Old-Value:" )
DEBUGOUT( .Items.CellValue(Item,ColIndex) )
DEBUGOUT( "New-Value:" )
DEBUGOUT( NewValue )
endwith
with thisform.Grid1
.BeginUpdate
.MarkSearchColumn = .F.
.Columns.Add("Edit1").Editor.EditType = 1
.Columns.Add("Edit2").Editor.EditType = 1
with .Items
.CellValue(.AddItem(1),1) = 2
endwith
with .Items
.CellValue(.AddItem(3),1) = 4
endwith
.EndUpdate
endwith
|
|
606
|
How can I get the item from the cursor
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.Grid1
h = .ItemFromPoint(-1,-1,c,hit)
DEBUGOUT( "Handle" )
DEBUGOUT( h )
DEBUGOUT( "Index" )
DEBUGOUT( .Items.ItemToIndex(h) )
endwith
with thisform.Grid1
.BeginUpdate
.LinesAtRoot = -1
.DrawGridLines = 1
.Columns.Add("Items")
with .Items
h = .AddItem("R1")
.InsertItem(h,Null,"Cell 1.1")
.InsertItem(h,Null,"Cell 1.2")
.ExpandItem(h) = .T.
h = .AddItem("R2")
.InsertItem(h,Null,"Cell 2.1")
.InsertItem(h,Null,"Cell 2.2")
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
605
|
How can I get the column from the cursor, not only in the header

*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.Grid1
DEBUGOUT( .ColumnFromPoint(-1,0) )
endwith
with thisform.Grid1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add("P1")
.Columns.Add("P2")
.DrawGridLines = -1
with .Items
h = .AddItem("R1")
.CellValue(h,1) = "R2"
.CellValue(.InsertItem(h,Null,"Cell 1.1"),1) = "Cell 1.2"
.CellValue(.InsertItem(h,Null,"Cell 2.1"),1) = "Cell 2.2"
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
604
|
How can I get the column from the cursor

*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.Grid1
DEBUGOUT( .ColumnFromPoint(-1,-1) )
endwith
with thisform.Grid1
.BeginUpdate
.LinesAtRoot = -1
.DrawGridLines = -1
.Columns.Add("P1")
.Columns.Add("P2")
with .Items
h = .AddItem("R1")
.CellValue(h,1) = "R2"
.CellValue(.InsertItem(h,Null,"Cell 1.1"),1) = "Cell 1.2"
.CellValue(.InsertItem(h,Null,"Cell 2.1"),1) = "Cell 2.2"
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
603
|
How can I get the cell's caption from the cursor
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.Grid1
h = .ItemFromPoint(-1,-1,c,hit)
DEBUGOUT( .Items.CellCaption(h,c) )
endwith
with thisform.Grid1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add("Items")
with .Items
h = .AddItem("R1")
.InsertItem(h,Null,"Cell 1.1")
.InsertItem(h,Null,"Cell 1.2")
.ExpandItem(h) = .T.
h = .AddItem("R2")
.InsertItem(h,Null,"Cell 2.1")
.InsertItem(h,Null,"Cell 2.2")
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
602
|
How can I customize the items based on the values in the cells

with thisform.Grid1
.BeginUpdate
.MarkSearchColumn = .F.
with .ConditionalFormats
with .Add("%1 >4")
.Bold = .T.
.StrikeOut = .T.
.ForeColor = RGB(255,0,0)
.ApplyTo = -1
endwith
with .Add("%2 > 4")
.Bold = .T.
.StrikeOut = .T.
.ForeColor = RGB(255,0,0)
.ApplyTo = 2 && 0x2
endwith
with .Add("%3 > 4")
.Bold = .T.
.StrikeOut = .T.
.ForeColor = RGB(255,0,0)
.ApplyTo = 3 && 0x3
endwith
endwith
with .Columns
.Add("Name")
with .Add("A")
.SortType = 1
.AllowSizing = .F.
.Width = 36
.FormatColumn = "len(value) ? value + ' +'"
.Editor.EditType = 4
endwith
with .Add("B")
.SortType = 1
.AllowSizing = .F.
.Width = 36
.FormatColumn = "len(value) ? value + ' +'"
.Editor.EditType = 4
endwith
with .Add("C")
.SortType = 1
.AllowSizing = .F.
.Width = 36
.FormatColumn = "len(value) ? value + ' ='"
.Editor.EditType = 4
endwith
with .Add("A+B+C")
.SortType = 1
.AllowSizing = .F.
.Width = 64
.ComputedField = "%1+%2+%3"
.FormatColumn = "((0:=dbl(value)) < 10? '<fgcolor=808080><font ;7>' :'<b>') + currency(=:0)"
.Def(17) = 1
endwith
endwith
with .Items
h = .AddItem("Root")
.CellValueFormat(h,4) = 2
h1 = .InsertItem(h,Null,"Child 1")
.CellValue(h1,1) = 7
.CellValue(h1,2) = 3
.CellValue(h1,3) = 1
h1 = .InsertItem(h,Null,"Child 2")
.CellValue(h1,1) = 2
.CellValue(h1,2) = 5
.CellValue(h1,3) = 12
h1 = .InsertItem(h,Null,"Child 3")
.CellValue(h1,1) = 2
.CellValue(h1,2) = 2
.CellValue(h1,3) = 4
h1 = .InsertItem(h,Null,"Child 4")
.CellValue(h1,1) = 2
.CellValue(h1,2) = 9
.CellValue(h1,3) = 4
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
601
|
Is it is possible to have a column computing values from other columns

with thisform.Grid1
.BeginUpdate
.MarkSearchColumn = .F.
with .Columns
.Add("Name")
with .Add("A")
.SortType = 1
.AllowSizing = .F.
.Width = 36
.FormatColumn = "len(value) ? value + ' +'"
.Editor.EditType = 4
endwith
with .Add("B")
.SortType = 1
.AllowSizing = .F.
.Width = 36
.FormatColumn = "len(value) ? value + ' +'"
.Editor.EditType = 4
endwith
with .Add("C")
.SortType = 1
.AllowSizing = .F.
.Width = 36
.FormatColumn = "len(value) ? value + ' ='"
.Editor.EditType = 4
endwith
with .Add("A+B+C")
.SortType = 1
.AllowSizing = .F.
.Width = 64
.ComputedField = "%1+%2+%3"
.FormatColumn = "((0:=dbl(value)) < 10? '<fgcolor=808080><font ;7>' :'<b>') + currency(=:0)"
.Def(17) = 1
endwith
endwith
with .Items
h = .AddItem("Root")
.CellValueFormat(h,4) = 2
h1 = .InsertItem(h,Null,"Child 1")
.CellValue(h1,1) = 7
.CellValue(h1,2) = 3
.CellValue(h1,3) = 1
h1 = .InsertItem(h,Null,"Child 2")
.CellValue(h1,1) = 2
.CellValue(h1,2) = 5
.CellValue(h1,3) = 12
h1 = .InsertItem(h,Null,"Child 3")
.CellValue(h1,1) = 2
.CellValue(h1,2) = 2
.CellValue(h1,3) = 4
h1 = .InsertItem(h,Null,"Child 4")
.CellValue(h1,1) = 2
.CellValue(h1,2) = 9
.CellValue(h1,3) = 4
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|